Warning: DOMDocument::loadHTML(): Tag header invalid in Entity, line: 1 в simple_table_of_contents_generate_table_of_contents() (рядок 108 із /var/www/vhosts/kth/observer/ar25.org/observer/www/sites/all/modules/contrib/simple_table_of_contents/simple_table_of_contents.module).
Більшість людей, що мають комп’ютери, обов’язково намагається підключитися до інтернету. Після цього будь-яка людина може в якості користувача відвідувати різні сайти. Це може бути пошук інформації, розваги, навчання, гри, спілкування на форумах і багато іншого.
Заходячи на сторінку сайту, користувач бачить її зміст. Це як зміст книги, яку ви збираєтеся прочитати. Зміст складається з різних наборів посилань, переводять користувача на інші сторінки ресурсу або навіть на інші сайти. Такі посилання дають змогу користувачам здійснювати навігацію по інтернету. Групуються посилання в окремі блоки, що представляють меню сайту.
Функціональність будь-якого ресурсу багато в чому залежить від того, яке меню на ньому використовується. Меню сайту може мати різний дизайн, мати горизонтальну або вертикальну орієнтацію, розташовуватися внизу, вгорі або збоку, бути прихованим, розкритим, що випадає, що розгортається.
Горизонтальне випадаюче CSS меню
Горизонтальне випадаюче меню застосовується для того, щоб впорядкувати навігаційну структуру сайту. Не слід зловживати кількістю рівнів для вкладення, їх має бути не більше двох. При більшій кількості рівнів користувачеві буде набагато складніше відшукати необхідну інформацію. Далі більш докладно розглянемо методику створення меню.
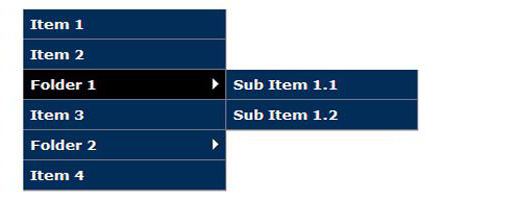
Уявімо CSS меню, що випадає з основного горизонтального блоку. Ускладнимо завдання і зробимо випадаюче CSS меню при наведенні. Повинен бути якийсь основний горизонтальний блок з посиланнями, що представляють пункти меню. Після наведення курсору мишки на ці пункти повинні відкриватися додаткові навігаційні пункти.
Щоб створити випадаюче меню CSS, знадобиться:
файл HTML;
файл CSS;
зображення для тла.
Зображення для фону є допоміжним елементом для поліпшення дизайну і додання меню стильності.
Створення HTML-файлу
Сторінки будь-якого сайту, можуть бути статичними або динамічними. Статична сторінка сайту при перегляді в браузері виводиться в тому вигляді, в якому вона спочатку створена. Динамічна сторінка створюється в момент її відкриття в браузері з окремих підключаються сторінок і додаткового виведення інформації з бази даних. Але в будь-якому випадку, якщо через браузер відкрити сторінку з вихідним кодом, то буде виведена HTML-сторінка гіпертекстової розмітки. Для створення меню необхідно розробити HTML-сторінку і зберегти в HTML-файл. Створюємо з меню, що випадає з основного цим способом. HTML-сторінки можна створювати в будь-яких текстових редакторах, але краще використовувати спеціалізовані: Notepad++ або Adobe Dremweaver CSS. Відкриваємо в редакторі порожню сторінку, вписуємо необхідний код і зберігаємо під ім’ям myindex.html. Коментарі можна додавати прямо в коді, між спеціальними тегами, які використовуються в HTML для цих цілей.
Розмітка сторінки при створенні випадаючого горизонтального CSS-меню буде відрізнятися від звичайного стандартного меню, так як до потрібних обліковим елементів
необхідно буде додати вкладені ненумеровані або нумеровані списки або
.
HTML-Код
Слід зауважити, що в HTML всі конструкції між дужок <> називаються тегами. Теги можуть бути одинарними і парними. Парний тег обов’язково містить дві пари дужок <>, причому у другій парі конструкція всередині починається з слеша /. У парному тезі перший відкриваючий тег, а другий — закриває.
Так можна створити нескінченну кількість пунктів і підпунктів меню. В самому кінці закриваємо всі парні теги.
Створення CSS-файлу
У файлі HTML був підключений файл стилів style.css, необхідний не тільки для правильного позиціонування меню на сторінки сайту, але і для надання меню красивого вигляду, створення неповторного дизайну сайту. Файл CSS створюється в такому ж редакторі, як і HTML-файл, але, на відміну від HTML-сторінки, користувач побачить тільки результат роботи файлу стилів на поточній сторінці. Крім цього, під час додавання коментарів CSS використовується конструкція /* Коментар… */.
Код CSS
Створюємо код:
/* випадаюче меню CSS */
body { /* Стиль для тіла сторінки сайту */
background: # 0814da; /* Колір фону */
margin: 0; /* Зовнішні відступи */
padding: 0; /* Внутрішні відступи */
font-family: «Trebuchet MS»,Arial,Helvetica,sans-serif; /* Сімейство шрифтів */
}
.primer { /* всього блоку меню */
position: relative; /* Позиціонування відносно вихідного місця */
background: #ebecf7 url(../images/vanbackground.jpg); /* Фон з картинкою для всього меню */
width: 525px; /* Ширина всього блоку меню */
height: 384px; /* Висота всього блоку меню */
border: 1px #000 solid; /* Товщина і стиль кордону всього блоку меню */
margin: 21px auto;
padding: 16px;
}
/* стилі меню */
.navigator.navigator ul { /* Стиль блоку з ненумерованным списком */
list-style: none; /* Скасування маркерів списку */
margin: 0;
padding: 0;
}
.navigator { /* Стиль навігаційного блоку */
position: relative;
}
.navigator ul { /* Стиль ненумерованного списку */
height: 0; /* По висоті */
left: 0; /* Зліва */
overflow: hidden; /* Приховується частина блоку, якщо не поміщається повністю у відведеному місці */
position: absolute; /* Робимо абсолютне позиціонування */
top: 47px; /* Зверху */
}
.navigator li { /* Стиль пунктів ненумерованного списку */
float: left; /* Обтікання з лівої сторони */
position: relative;
}
.navigator li a { /* Стиль посилань пунктів ненумерованного списку */
background-color:#7c75b7; /* Колір фону */
border:1px solid #7c75b7;
color:#fbfbff;
display:block; /* Показ блоком. */
font-size:15px; /* Встановлення розміру шрифту */
line-height:34px; /* Міжрядковий інтервал */
padding:6px 21px;
text-decoration:none; /* Текст без оформлення */
transition:0.6 s;
}
.navigator li:hover > a { /* Стиль пунктів ненумерованного списку при наведенні */
background:#8fcb38;
border-color:#7c75b7;
color:#fbfbff;
}
.navigator li:hover ul.vipadnoe { /* Стиль випадаючого меню при наведенні */
height:auto;
width:181px;
}
.navigator ul li { /* Стиль списку і пунктів */
-moz-transition:0.7 s;
}
.navigator li ul li { /* Стиль пункт-список-пункт */
-moz-transition-delay:1s;
}
.navigator li:hover ul li { /* Стиль при наведенні мишки */
}
.navigator ul li a { /* Стиль список пункт-посилання */
background:#7c75b7;
border-color:#7c75b7;
color:#fbfbff;
line-height:2px;
-moz-transition:1.7 s;
-o-transition:1.7 s;
-webkit-transition:1.7 s;
transition:1.7 s;
}
.navigator li:hover ul li a { /* Стиль при наведенні пункт-список пункт-посилання */
line-height:36px;
}
.navigator ul li a: hover { /* Стиль список пункт плюс посилання при наведенні */
background: #8fcb39;
background-image: rgba(41,137,216,0.5);}
Після того як були створені файли myindex.html і style.css, їх потрібно помістити в окрему папку. Створюємо для зручності в папці «Мої документи» окремої папки demo, а в ній папку CSS, куди поміщаємо файл style.css, і папку images, куди поміщаємо малюнок фону, вказаний у файлі стилів. Для файлу myindex.html не створюємо ще однієї окремої папки і поміщаємо його в створену папку demo. Тепер, відкривши в браузері файл myindex.html можна буде побачити CSS горизонтальне меню, що випадає при наведенні. От і все.
Таким же способом створюється вертикальне випадаюче меню CSS, але тільки для нього необхідно буде розробити дещо інший файл стилів.
Наші інтереси:
Добрий навчальний матеріал для кодерів
Якщо ви помітили помилку, то виділіть фрагмент тексту не більше 20 символів і натисніть Ctrl+Enter
На перший погляд, це недосяжна мета. Проте Ісус закликає без вагань братися до справи й негайно розпочинати стратегію «успадкування Землі», адже правильна стратегія сама згенерує необхідні ресурси...
Робимо CSS меню, що випадає з основного
Світ:
Добрий навчальний матеріал для кодерів
ec05a131be32721ed76b5f570f9123db.jpg
Зміст
Робимо CSS меню, що випадає з основного
in: Техніка та комп'ютери
Leave a comment
294 Views
Більшість людей, що мають комп’ютери, обов’язково намагається підключитися до інтернету. Після цього будь-яка людина може в якості користувача відвідувати різні сайти. Це може бути пошук інформації, розваги, навчання, гри, спілкування на форумах і багато іншого.
Заходячи на сторінку сайту, користувач бачить її зміст. Це як зміст книги, яку ви збираєтеся прочитати. Зміст складається з різних наборів посилань, переводять користувача на інші сторінки ресурсу або навіть на інші сайти. Такі посилання дають змогу користувачам здійснювати навігацію по інтернету. Групуються посилання в окремі блоки, що представляють меню сайту.
Функціональність будь-якого ресурсу багато в чому залежить від того, яке меню на ньому використовується. Меню сайту може мати різний дизайн, мати горизонтальну або вертикальну орієнтацію, розташовуватися внизу, вгорі або збоку, бути прихованим, розкритим, що випадає, що розгортається.
Горизонтальне випадаюче CSS меню
Горизонтальне випадаюче меню застосовується для того, щоб впорядкувати навігаційну структуру сайту. Не слід зловживати кількістю рівнів для вкладення, їх має бути не більше двох. При більшій кількості рівнів користувачеві буде набагато складніше відшукати необхідну інформацію. Далі більш докладно розглянемо методику створення меню.
Уявімо CSS меню, що випадає з основного горизонтального блоку. Ускладнимо завдання і зробимо випадаюче CSS меню при наведенні. Повинен бути якийсь основний горизонтальний блок з посиланнями, що представляють пункти меню. Після наведення курсору мишки на ці пункти повинні відкриватися додаткові навігаційні пункти.
Щоб створити випадаюче меню CSS, знадобиться:
Зображення для фону є допоміжним елементом для поліпшення дизайну і додання меню стильності.
Створення HTML-файлу
Сторінки будь-якого сайту, можуть бути статичними або динамічними. Статична сторінка сайту при перегляді в браузері виводиться в тому вигляді, в якому вона спочатку створена. Динамічна сторінка створюється в момент її відкриття в браузері з окремих підключаються сторінок і додаткового виведення інформації з бази даних. Але в будь-якому випадку, якщо через браузер відкрити сторінку з вихідним кодом, то буде виведена HTML-сторінка гіпертекстової розмітки. Для створення меню необхідно розробити HTML-сторінку і зберегти в HTML-файл. Створюємо з меню, що випадає з основного цим способом. HTML-сторінки можна створювати в будь-яких текстових редакторах, але краще використовувати спеціалізовані: Notepad++ або Adobe Dremweaver CSS. Відкриваємо в редакторі порожню сторінку, вписуємо необхідний код і зберігаємо під ім’ям myindex.html. Коментарі можна додавати прямо в коді, між спеціальними тегами, які використовуються в HTML для цих цілей.
Розмітка сторінки при створенні випадаючого горизонтального CSS-меню буде відрізнятися від звичайного стандартного меню, так як до потрібних обліковим елементів
або
.
CSS меню, що випадає з основного
- Головна сайту
- Мій пункт меню 1
- Мій підпункт 1
- Мій підпункт 2
- Мій пункт меню 2
- Мій підпункт 1
- Мій підпункт 2
- Мій підпункт 3
- Мій підпункт 4
- Мій підпункт 5
- Мій підпункт 6
*


HTML-Код
Слід зауважити, що в HTML всі конструкції між дужок <> називаються тегами. Теги можуть бути одинарними і парними. Парний тег обов’язково містить дві пари дужок <>, причому у другій парі конструкція всередині починається з слеша /. У парному тезі перший відкриваючий тег, а другий — закриває.
Створюємо код:
*
Так можна створити нескінченну кількість пунктів і підпунктів меню. В самому кінці закриваємо всі парні теги.
Створення CSS-файлу
У файлі HTML був підключений файл стилів style.css, необхідний не тільки для правильного позиціонування меню на сторінки сайту, але і для надання меню красивого вигляду, створення неповторного дизайну сайту. Файл CSS створюється в такому ж редакторі, як і HTML-файл, але, на відміну від HTML-сторінки, користувач побачить тільки результат роботи файлу стилів на поточній сторінці. Крім цього, під час додавання коментарів CSS використовується конструкція /* Коментар… */.
Код CSS
Створюємо код:
/* випадаюче меню CSS */
body { /* Стиль для тіла сторінки сайту */
background: # 0814da; /* Колір фону */
margin: 0; /* Зовнішні відступи */
padding: 0; /* Внутрішні відступи */
font-family: «Trebuchet MS»,Arial,Helvetica,sans-serif; /* Сімейство шрифтів */
}
.primer { /* всього блоку меню */
position: relative; /* Позиціонування відносно вихідного місця */
background: #ebecf7 url(../images/vanbackground.jpg); /* Фон з картинкою для всього меню */
width: 525px; /* Ширина всього блоку меню */
height: 384px; /* Висота всього блоку меню */
border: 1px #000 solid; /* Товщина і стиль кордону всього блоку меню */
margin: 21px auto;
padding: 16px;
}
/* стилі меню */
.navigator.navigator ul { /* Стиль блоку з ненумерованным списком */
list-style: none; /* Скасування маркерів списку */
margin: 0;
padding: 0;
}
.navigator { /* Стиль навігаційного блоку */
position: relative;
}
.navigator ul { /* Стиль ненумерованного списку */
height: 0; /* По висоті */
left: 0; /* Зліва */
overflow: hidden; /* Приховується частина блоку, якщо не поміщається повністю у відведеному місці */
position: absolute; /* Робимо абсолютне позиціонування */
top: 47px; /* Зверху */
}
.navigator li { /* Стиль пунктів ненумерованного списку */
float: left; /* Обтікання з лівої сторони */
position: relative;
}
.navigator li a { /* Стиль посилань пунктів ненумерованного списку */
background-color:#7c75b7; /* Колір фону */
border:1px solid #7c75b7;
color:#fbfbff;
display:block; /* Показ блоком. */
font-size:15px; /* Встановлення розміру шрифту */
line-height:34px; /* Міжрядковий інтервал */
padding:6px 21px;
text-decoration:none; /* Текст без оформлення */
transition:0.6 s;
}
.navigator li:hover > a { /* Стиль пунктів ненумерованного списку при наведенні */
background:#8fcb38;
border-color:#7c75b7;
color:#fbfbff;
}
.navigator li:hover ul.vipadnoe { /* Стиль випадаючого меню при наведенні */
height:auto;
width:181px;
}
.navigator ul li { /* Стиль списку і пунктів */
-moz-transition:0.7 s;
}
.navigator li ul li { /* Стиль пункт-список-пункт */
-moz-transition-delay:1s;
}
.navigator li:hover ul li { /* Стиль при наведенні мишки */
}
.navigator ul li a { /* Стиль список пункт-посилання */
background:#7c75b7;
border-color:#7c75b7;
color:#fbfbff;
line-height:2px;
-moz-transition:1.7 s;
-o-transition:1.7 s;
-webkit-transition:1.7 s;
transition:1.7 s;
}
.navigator li:hover ul li a { /* Стиль при наведенні пункт-список пункт-посилання */
line-height:36px;
}
.navigator ul li a: hover { /* Стиль список пункт плюс посилання при наведенні */
background: #8fcb39;
background-image: rgba(41,137,216,0.5);}
Після того як були створені файли myindex.html і style.css, їх потрібно помістити в окрему папку. Створюємо для зручності в папці «Мої документи» окремої папки demo, а в ній папку CSS, куди поміщаємо файл style.css, і папку images, куди поміщаємо малюнок фону, вказаний у файлі стилів. Для файлу myindex.html не створюємо ще однієї окремої папки і поміщаємо його в створену папку demo. Тепер, відкривши в браузері файл myindex.html можна буде побачити CSS горизонтальне меню, що випадає при наведенні. От і все.
Таким же способом створюється вертикальне випадаюче меню CSS, але тільки для нього необхідно буде розробити дещо інший файл стилів.
Добрий навчальний матеріал для кодерів
Зверніть увагу
«Щасливі реалісти, бо вони отримають допомогу» – третій крок до вічного життя та опанування планети Земля