Як правильно оформити текст на сайті: що миліше оку і легше для сприйняття
Світ:
Спецтема:
Зміст
Як показує практика в 90% випадків вся користь від виплеканої статті розбивається об стіну невірного оформлення тексту.
Якщо допис виглядає, як стара інструкція з діловодства, то будьте готові до того, що матеріал до кінця дочитають хіба що ваші фанати.
Так, вас не стануть читати, якщо:
- текст не має гарного заголовка;
- текст викладений однією великою «цеглиною»;
- текст не має структурованих абзаців і підзаголовків до них;
- текст написаний шрифтом, що погано сприймається оком;
- текст оформлений у невідповідній кольоровій гаммі.
Крок 1: структура тексту, заголовки і підзаголовки
Яким повинен бути заголовок: довгим чи коротким – питання спірне. Одне достеменно точно доведено: заголовку – бути! Точний і такий, що відповідає суті статті.
Добре, якщо в назві згадуються ключові слова – слова, які вводять користувачі в рядок пошуковика. В такому разі ваш текст швидше знайдуть ваші читачі, коли шукатимуть відповіді на свої питання.
Кожний текст повинен бути розбитий на абзаци по 2–3 речення (3–5 рядочків). Один абзац – одна завершена думка. Якщо текст має обсяг більше 2 тисяч символів, варто його розбити на смислові блоки з підзаголовками.
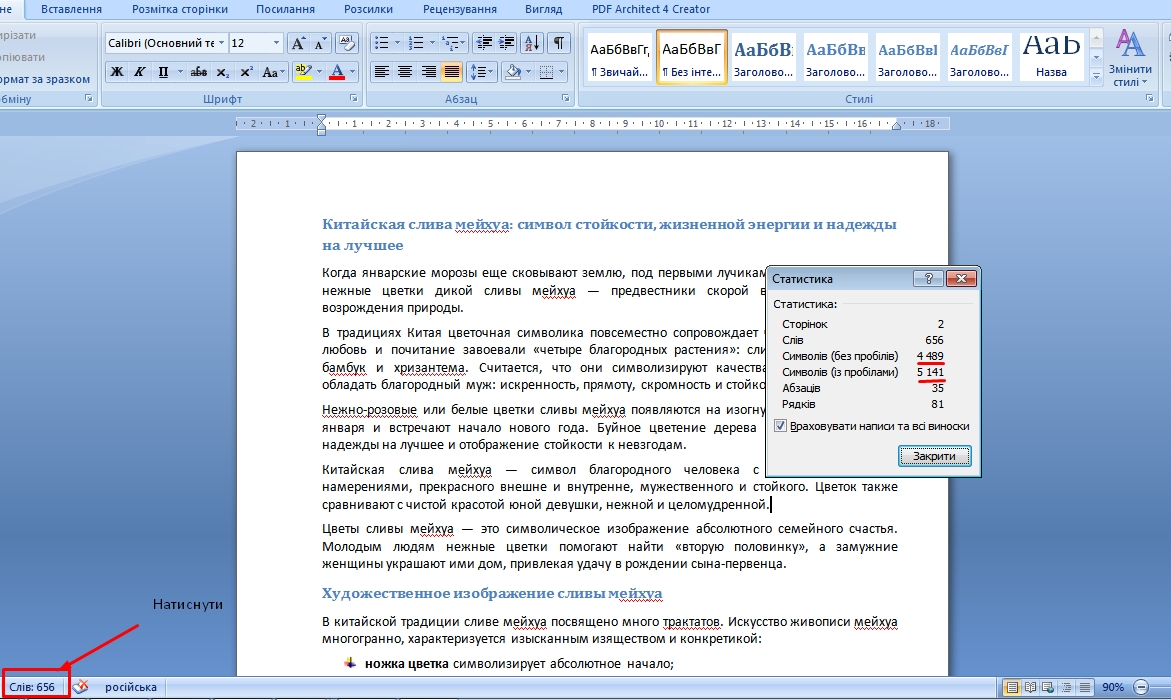
Як визначити кількість знаків у тексті, дивіться на малюнках.


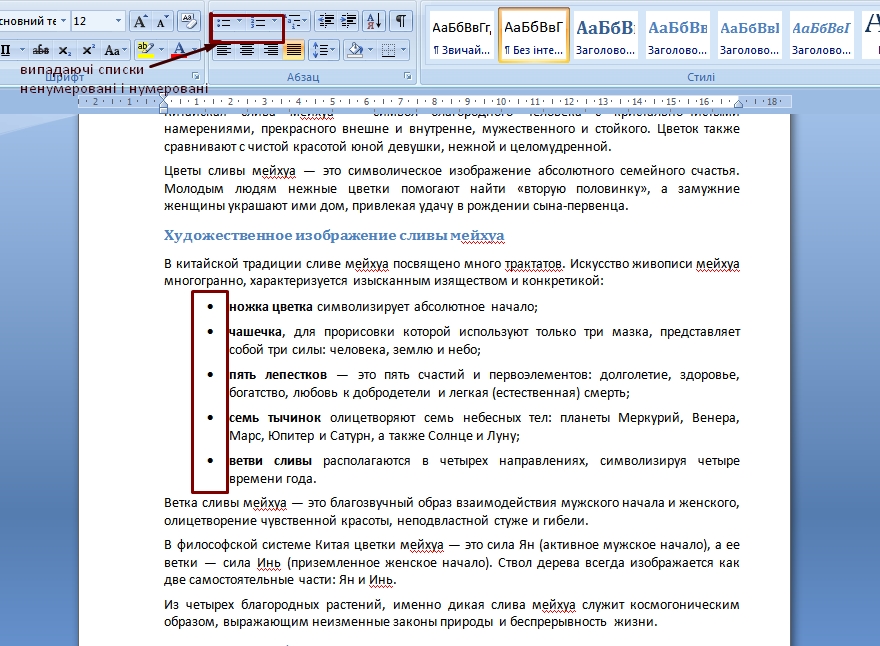
Обов'язково використовуйте списки. Списки бувають нумеровані і ненумеровані. Обирати вам, але всюди, де використовуєте перерахування більше двох елементів – послуговуйтесь списками. Зі списками текст виглядає більш логічним і довершеним. Він легше сприймається читачем і краще сприймається пошуковими системами.

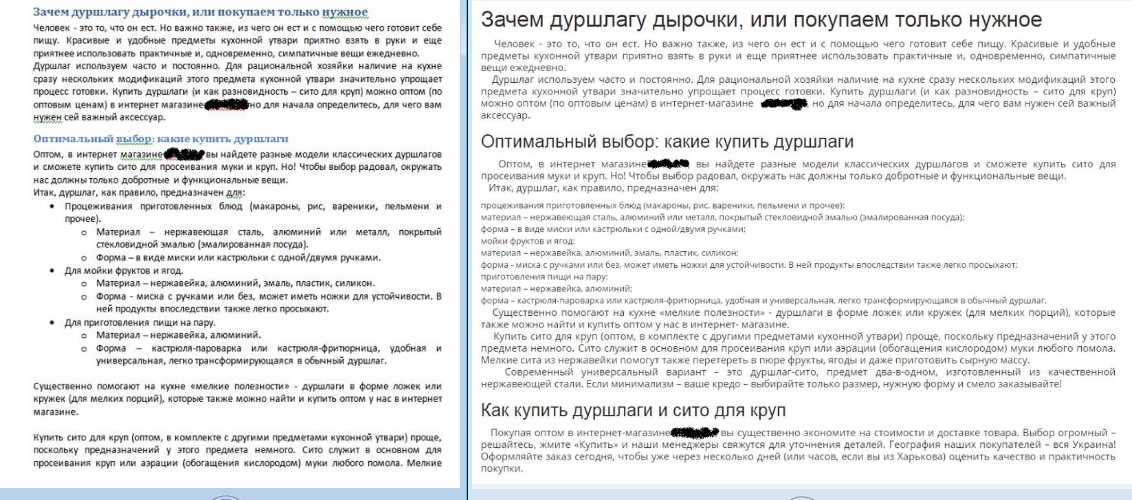
Я маю "дурну" звичку – за нагоди передивляюсь, як виглядає мій текст на сайті. І якщо виклад матеріалу на сайт не моя справа, то дуже боляче дивитись, коли гарно структурований і оформлений текс у Word перетворюється на безформенну ряднину в Інтернеті.
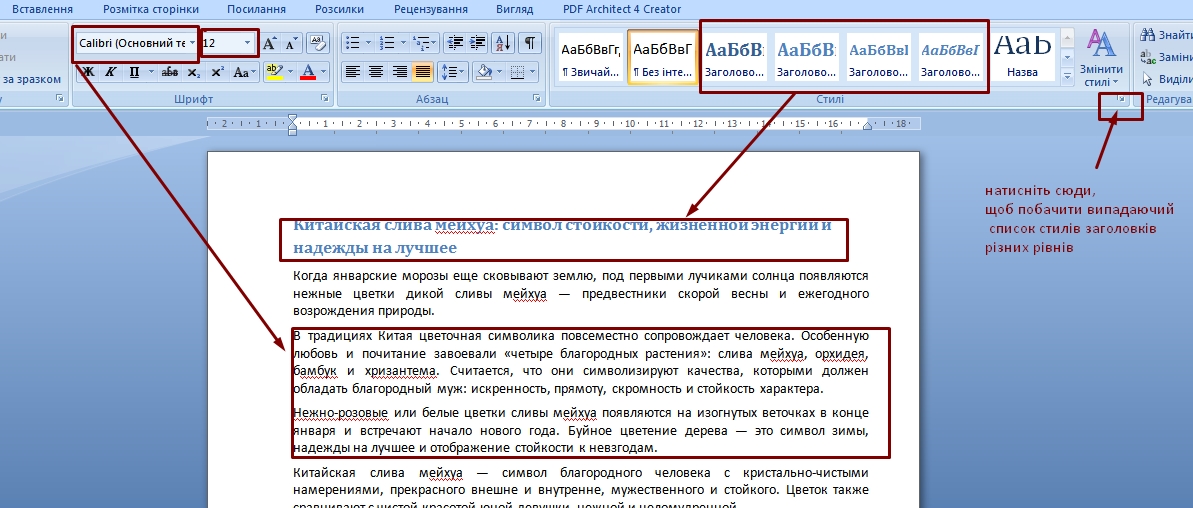
Для прикладу: перше фото – мій файл із структурованим текстом, а друге – скан із сайту. Визначте просто на око – що приємніше виглядає і на чому погляд може зупинитись?

Крок 2: визначальна роль шрифта, його кольору і розміру
Хочете здивувати читача і тому використовуєте оригінальні шрифти? Це можна. Але чи впевнені ви, що такий текст буде однаково гарно виглядати на моніторі комп'ютера чи ноутбука і на дисплеї смартфона? Рідкісні шрифти краще не використовувати.
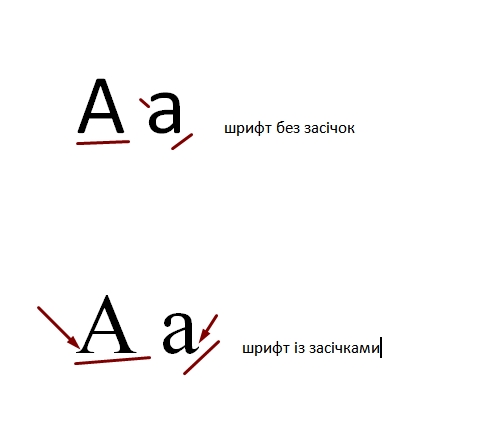
Щоб матеріал гарно читався з екрану, використовуйте шрифти без засічок:

Віддавайте перевагу поширеним шрифтам, які є доступними у всіх браузерах, наприклад, Arial та Calibri.
Розмір шрифта для основного тексту – 12–14 кеглів, для підзаголовків – 14–16 кеглів, для основного заголовку – 16–18 кеглів.

Налаштувати розмір та форму шрифта у Word допоможуть прості підказки на панелі завдань зверху. Для сайтів, запущених на WordPress та Joomla! всі стандартні налаштування вже зроблено і коригувати їх доведеться вручну шляхом втручання у код розмітки.
Яким має бути колір шрифта та колір фону? Відповідь однозначна – літери темні, фон світлий. Ні, не чорні літери по білому фону – так очі швидко втомляться і захочеться чим швидше закрити вкладку.
Обирайте темно-сірий шрифт на світло-сірому фоні (чи щось подібне). Для прикладу просто зверніть увагу на текст, який ви зараз читаєте.
І ще одне важливе зауваження. Не намагайтесь заповнити текстом весь простір сторінки. Заповненню підлягає не більше 80% простору. Не допускайте утворення важких для читання «стін з багатьох літер».
Списки і абзаци додадуть тексту легкості, але зверніть увагу на ширину сторінки і міжрядковий інтервал. Оптимальна кількість знаків у рядочку – 75–100. В іншому випадку оку буде важко слідкувати за рядками.
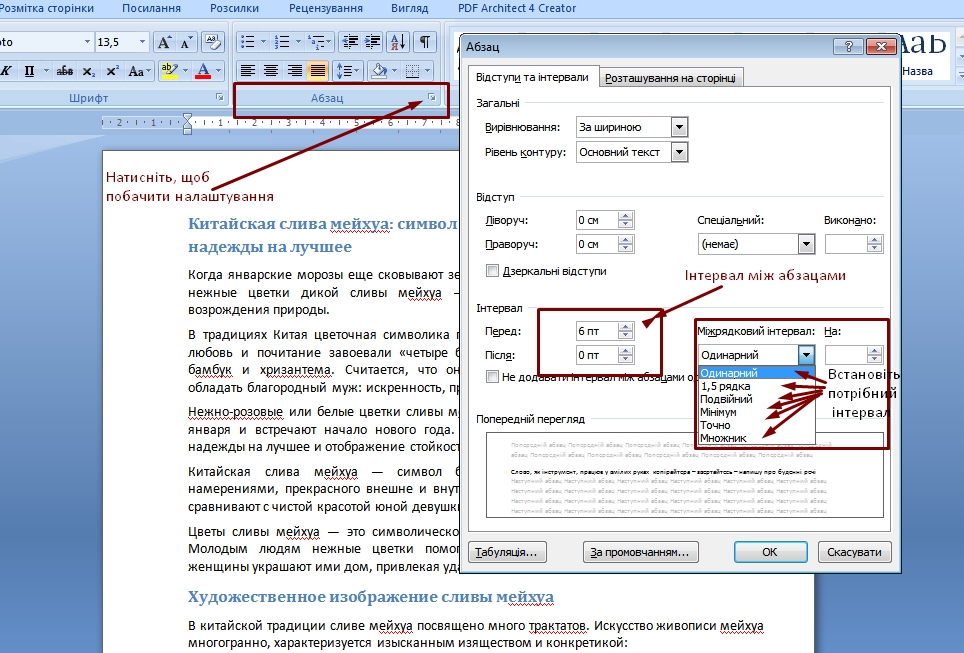
Що стосується міжрядкового інтервалу, то його оптимальна величина залежить від розміру шрифта і варіюється від 130% до 160% величини літер. Знову ж таки для WordPress та Joomla! все закладено за умовчанням і змінити це власними силами не дуже просто. А щоб побачити різницю і визначити на око, чи "правильний" у вас на сайті міжрядковий інтервал, зверніться до Word – тут налаштування простенькі.

А ще, намагайтесь привернути увагу читача гарними емоційними (або смисловими) картинками. Ми – в більшості своїй – візуали, врахуйте це.
По секрету:
- Підписи під картинками читають у 98% випадків. Гріх цим не скористатись.

На останок скажу, що гарне оформлення тексту може стати вашим добрим помічником і привернути увагу читачів. Але знайте міру! Адже можна так «пересолити», що навіть якщо матеріал суперкорисний і цікавий, пістряве розмаїття сторінок сайту може відлякати навіть прихильників.
Отже, підходимо до всього «без фанатизму» і буде нам щастя!
Уважно підходити до дрібниць, бо зустрічають за одежиною.
Зверніть увагу
Останні записи
Кращий коментар
Стаття, безумовно, корисна.
1) НЕ розумію тільки, чому для "Народного оглядача" вибрано зразки текстів російською мовою?
На мій погляд, це моветон.
2) Форматування у Word-і не зберігається при переносі в редактор "Народного оглядача". Було б корисно всі поради, що подаються в блозі, адаптувати під формат редактора "Народного оглядача".
Воїн Світла ніколи не грає за правилами, написаними для нього іншими!













Коментарі
Стаття, безумовно, корисна.
1) НЕ розумію тільки, чому для "Народного оглядача" вибрано зразки текстів російською мовою?
На мій погляд, це моветон.
2) Форматування у Word-і не зберігається при переносі в редактор "Народного оглядача". Було б корисно всі поради, що подаються в блозі, адаптувати під формат редактора "Народного оглядача".
Воїн Світла ніколи не грає за правилами, написаними для нього іншими!
Увага всім, хто розміщає свої матеріали на НО! В анонсі статті прийнято давати один абзац.
Так, у статтях на НО всі приклади мають бути українською мовою.
Освячуйся! Озброюйся! Плодися!
Так, погоджуюсь, МОВЕТОН. Статтю готувала на своїх матеріалах.
Треба було взяти для скрінів чужий приклад. Бо, на жаль, серед моїх є тільки російська мова.
Врахую. Прошу вибачення.
Не думала, що хтось буде читати текст на прикладах.
До речі, стосовно Вашого зауваження:
Я пишу, що "Для сайтів, запущених на WordPress та Joomla! всі стандартні налаштування вже зроблено і коригувати їх доведеться вручну шляхом втручання у код розмітки." .
Тобто на НО все вже зроблено за вас - просто слідкуйте за абзацами, щоб були невеличкі, якщо є можливість, використовуйте списки і додавайте смислові заголовки.
Розмір абзацу диктується логічною завершеністю думки, що висловлюється...
Воїн Світла ніколи не грає за правилами, написаними для нього іншими!
Дякуємо, повчально і корисно, частіше треба ділитись такими напрацюваннями. Обов'язково використаємо в подальшій роботі.
Хай живе Міжмор’я!
Я, наприклад, зараз експерементую з співвідношенням розміру фотографій до тексту, та з кольоровим текстом (підписи під фотографіями та ілюстраціями; посилання; джерела; коментарі від автора блогу).
Було б бажано почути щодо цього ваші думки, Оксано, Олено і всі інші автори...
Воїн Світла ніколи не грає за правилами, написаними для нього іншими!
Друже Володимире, оскільки експериментуєте із кольорами у тексті, можливо, буде корисна така інфа.
Свого часу я припав до певних можливостей кольоровим фоном, або кольором літер виокремлювати певні поняття, робити візуальні наголоси, але десь напочатку такого свого уподобання зустрів статтю якогось психіатра, що подібна манера писати тексти різними кольорами дуже характерна ознака "шизофренії".
Оскільки вже тоді я майже не сумнівався, що головні мої новації думок-ідей і так достатньо ненормальні, то посилювати їх "шизофренічний характер" різними форматами кеглів, кольорами - зрозумів, що не варто.
Це я для Вас не у вигляді поради, звичайно, а як певний існуючий сторонній погляд щодо кольорів у тексті (лікарський). Мене це зупинило у моїх пошуках, бо після роздумів зрозумів, що ніфіга воно не допоможе зробити який наголос, типу: Ахтунг! :)
Хай Буде!
VitaYou!
Повністю з вами згодна. Не варто фанатично підходити до виділень у тексті. Не рекомендується навіть зловживати курсивом та жирним текстом, бо так око швидше втомлюється.
Чим можу довести? Фрази на кшталт "канадські вчені довели..." не буду приводити. Все дуже просто визначається - статистика тривалості перебування читача на певних сторінках.
Так от, сторінки з "читабельним", спокійним, структурованим текстом найдовше затримують. А ті тексти, які майорять кольорами, виділеннями або які викладені одним суцільним "прострадлом" не приваблюють - читач одразу їх закриває.
Так, пані Оксана, я також зустрічав подібні ствердження про це. Дивно, коли тебе самого дратує (дратує око) те, що у власних текстах рясно використовуешь.
У цьому Вашому тексті є місце щодо кількості слів (знаків) у рядку чи абзаці..
Цікава тема, як на моє розуміння. Оскільки довжелезні речення колись були "фішкою" мого способу мислення, то роздумуючи про нецікавість для інших моїх творчих здобутків, колись зрозумів, що відомий ефект з досвіду спілкування між військовими пілотами (або космонавтів) та із наземним керівником, штурманом чи подібне - свого часу породив той стиль письма, яким створюють т.зв. бестселери. Здається, називається це "правило Керрі" - оператор на землі має віддавати команди на рівні 7 слів (+/-2). Якщо важлива інфа доноситься після 10..15 слова пілот просто не сприймає її, мозок відкидає.
Тобто щоб читача текст захоплював і йому було легко читати - у реченнях має бути не більше 9 слів. Автори почали використовувати це правило. Я не вельми досліджував, але для себе, на прикладі деяких найбільше популярних американськіх авторів, пересвідчився, що вони розробки військових психологів застосували свого часу.
Тобто подібне є "ключем" (одним із таки складови, про що і Ви писали), якщо стоїть питання зробити текст обов"язково популярним.
Ваші приклади текстів дозволяють зрозуміти, що Ви рекламні тексти створюєте. Можливо, Вам буде цікавим таке моє спостереження, також, як певний досвід.
Дякую ще раз за Ваші такі статті - вони не можуть бути не корисні для тих, хто створює різні тексти, як я розумію.
Хай Буде!
VitaYou!